Code 13
Redesign der c-atre Webseite

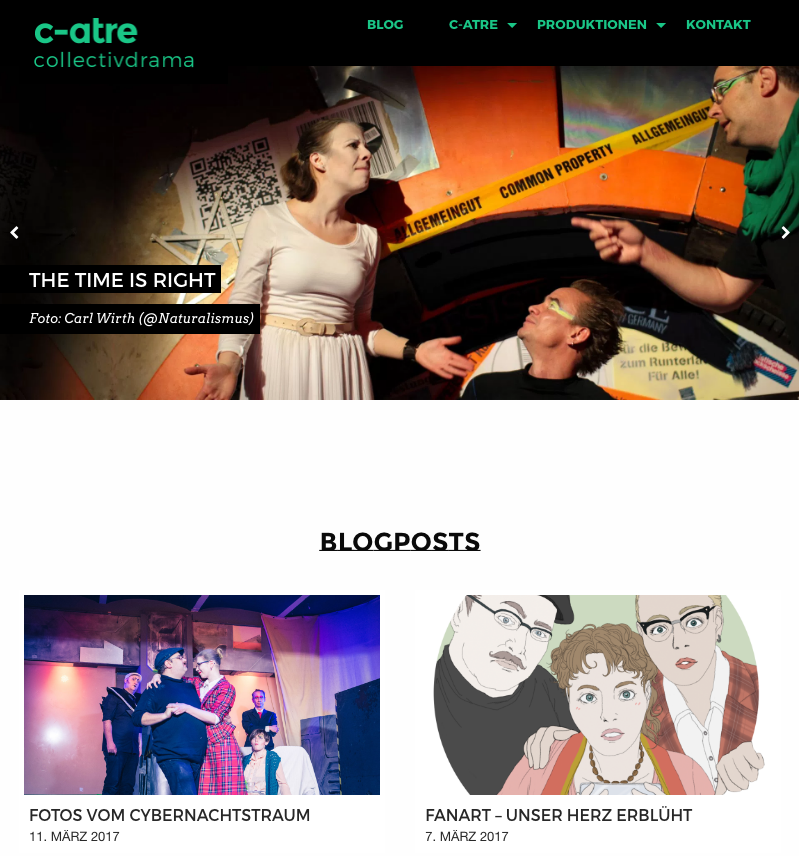
Das c-atre collectivdrama hat vor 14 Tagen erfolgreich die dritte Produktion gestemmt: "Ein Cybernachtstraum". Inzwischen sind da etwa 20 Personen involviert, die alle auf ein Ziel hinarbeiten. Und so schön wie die Aufführung sollte nun auch die Webseite werden. Und das ist das Ergebnis: https://c-atre.de/.
Die Idee hier ist eine eher neutrale Fläche zu bieten, denn die einzelnen Stücke kommen jeweils auch noch mit eigener Gestaltung. Es liegt ein Wordpress dahinter, ein sehr einaches Foundation-basiertes Childtheme und Cornerstone als Pagebuilder. Das ist inzwischen mein persönliches Lieblingssetup für Wordpress.
Das c-atre existiert seit 2012 - mit Pausen. Und in der Zeit und die vielen aktiven Organisator*innen kommt ein beachtlicher Output zustande, der auch gut in der Webseite sichtbar ist. Und so ist eine Webseite einer freien Gruppe natürlich immer ein Blick auf das Team. Dieses Projekt verbindet 3 meiner Leidenschaften: Theater, Science Fiction und Nachhaltigkeit durch freien Zugriff auf Information. Ich bin sehr froh, zu dieser tollen Gruppe Menschen zu gehören.
Meine Projekte-Seite

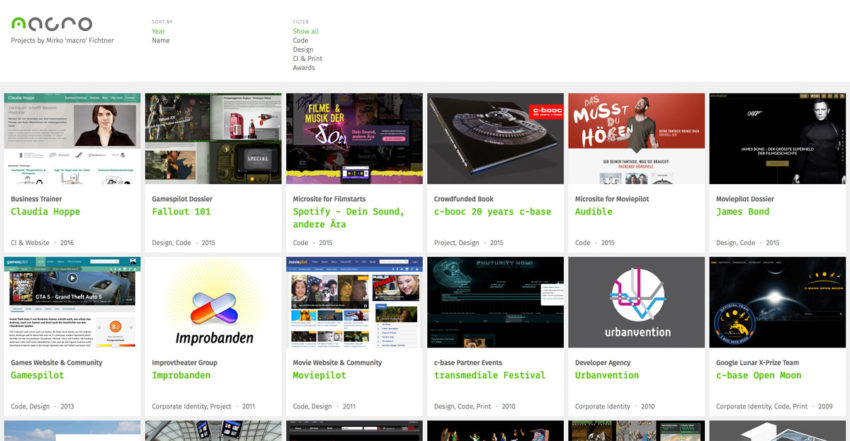
Schuster tragen die schlechtesten Schuhe heißt es. Bei mir ist was Wahres dran - ich kümmere mich eher selten um meine Webseite, wo meine Arbeiten zu sehen sind. Schon lange bin ich sehr froh, einfach auf den Blog umgestellt zu haben, und dank den Ironbloggern passiert da ja auch regelmäßig was.
Um aber mal dem entgegenzuwirken habe ich kurzentschlossen diese Seite gebaut: https://macrone.de/projects/. Und ja es ist nicht perfekt - Mobile könnte etwas Schliff vertragen, das durchbrowsen bei geöffneter Vorschau mach ich demnächst, das ein oder andere Feature ... ihr wisst schon.
Und es ist nur ein Teil meiner Projekte - was auch Absicht ist. Fokus statt Masse, und so gehe ich gut mit eurer und meiner Zeit um. Manches muss vielleicht eher im Spiegel der Zeit gesehen werden, anderes hat längere Haltbarkeit bewiesen. Schön finde ich alle noch. Wenn ihr Lust habt klickt gern mal rauf.
Datavard Website
Im September ging mal wieder eine Seite von mir online: https://www.datavard.com/. Dabei war ich für die Umsetzung in Wordpress zuständig. Nach einer längeren Zeit wurde es plötzlich eilig. Design, Texte und eben die Umsetzung passierten in knapp 10 Tagen - und Nächten.
In dieser kurzen Zeit so einen Umfang zu bewältigen ist nicht einfach. Ich hatte vorher schon mit Sitebuildern für Wordpress experimentiert, und meine Wahl viel auf den X4-Theme.
Zum Prototypen in der Desktop-Ansicht kann dabei erst einmal die im Backend vorhandene Designfeature benutzen. Allerdings ist später für responsive Varianten eine Auslagerung in Klassen und Styles notwendig. Allerdings kann man sehr gut sowohl IDs, Klassen und zur Not erstmal auch Inline-Styles vergeben. Später wird dann nach und nach alles ins CSS gezogen. Es ist auch möglich die HTML-Struktur anzupassen.
Das bringt zum einen Speed um Sachen vorzubereiten, aber auch der Refactoring-Aufwand hält sich in Grenzen. Also der Prototyp wandelt sich langsam zu einem respektablen Endprodukt.
Im letzten Schritt ziehe ich dann wiederkehrende Elemente in Mini-Componenten. Die sind nach etwas Einarbeitung gut zu realisieren (Blogpost folgt).
Ich bin jedenfalls davon recht überzeugt, und ich finde die Seite spricht für sich.
Das HTML Select-Element: Styling mit pure CSS. Mit SVG und großer Unterstützung älterer Browser.
 Hier beschreibe ich das Styling des Select- und Option Elements mit reinem CSS - soweit es im Moment geht. Dabei kommen SVG, Browserweichen und Conditional Comments für maximale Compability zur Anwendung. Hier erstmal das fertige Beispiel inklusive Code zum ansehen:
Hier beschreibe ich das Styling des Select- und Option Elements mit reinem CSS - soweit es im Moment geht. Dabei kommen SVG, Browserweichen und Conditional Comments für maximale Compability zur Anwendung. Hier erstmal das fertige Beispiel inklusive Code zum ansehen:
Generelle Herangehensweise an Formelement-Styling
Das Styling von Form-Elementen ist im Grunde ein alter Hut. Es gibt zwei grundsätzliche Richtungen - das Styling per CSS der originalen Formelemente oder der Nachbau mit Javascript. Spätestens seit die mobilen Geräte auftauchten, stellte sich der Nachbau als relativ schwierig heraus. Continue Reading
Microsite für Filmstarts und Spotify. Dein Sound, andere Ära zum Thema Film und Musik.
Mit der Kampagne "Dein Sound, andere Ära" schlug Spotify personalisiert Musik aus den 60er bis 2000er Jahrzehnten seinen Usern vor. Zusätzlich gab es noch Einstiegsportale in Zusammenarbeit mit noisy (Stars), stylebook (Fashion) und Filmstarts (Filme).
Es wurden Texte zu den wichtigsten Filmen der Jahrzehnte geschrieben, die speziell die Filmmusik thematisierten. Dabei waren die 10 Musik-Oscar-Gewinner der Dekade sowie 3 Picks der Redaktion - jeweils mit Link zur Playliste. Hier gibt es ein kurzes Erklär-Video zur Kampagne. Continue Reading
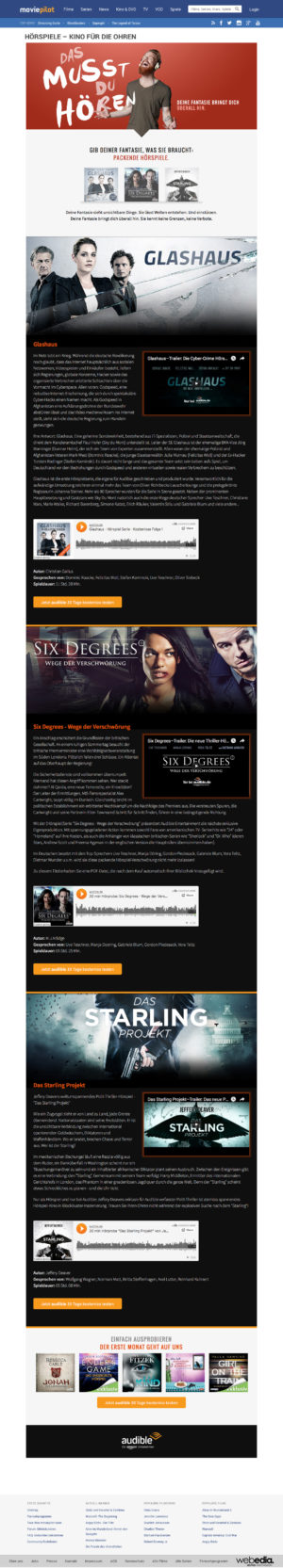
Microsite für Audible bei moviepilot
Im Sommer 2015 realisierte Moviepilot eine kleine Microsite für Audible. Unter dem Motto "Kino für die Ohren" wurden 3 Hörspiele vorgstellt, die nach an Kinoversionen sind und damit für Moviepilotnutzer interessant.
Das CI kam von Audible, die Gestaltung und Umsetzung lag bei Moviepilot.
Ich war für den technischen Teil zuständig. Es wurde mit dem Mobile First Ansatz umgesetzt. Es entstand eine unaufgeregte schöne kleine Seite. Ihr findet sie hier: https://www.moviepilot.de/pages/audible
Und hier komplette Screenshots der Desktop-Ansicht und einer Mobile-Variante.
Javascript offline search with elasictlunr made easy. Useful for FAQ, offline browser search or static pages.
If you need a search for offline pages or simple static pages, may be it is a good solution to do this in Javascript. There are solutions like jQuery Autocomplete to do it well. But if you like Solr, than may be elasticlunr.js is a solution for you.
Elasticlunr.js is a bit like Solr, but much smaller and not as bright, but also provide flexible configuration, query-time boosting, field search and other features.
My case was a static FAQ page with not so much content, but in 9 different languages. So I don't wan't to make lists of stop words for every language, like 'and', 'but', 'the' and so on. Also I wanted to boost the words in the questions a little bit compared to the answers. best match should be on top.
So I tried elasticlunr and it works fine. But the examples in the package are a little bit over complicated (the example works local only in Firefox or in a web server - the json calls). So here a few easy steps to the core functionality. So download the package from https://github.com/weixsong/elasticlunr.js.
The html part
It's not a big deal and looks like this: Continue Reading
Dossiers mit medialer Erzählkraft für moviepilot und gamespilot
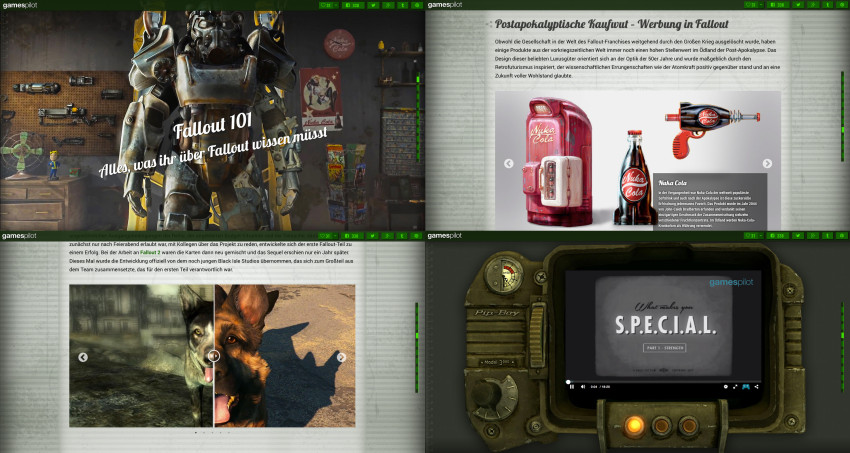
Im Jahr 2015 hatte ich die große Freude, für meinen damaligen Arbeitgeber einige relativ aufwändige Specials umzusetzen. Moviepilot, die inzwischen größte deutsche Filmseite (wenn die IMDB als US-Seite mal außen vor gelassen wird), ist eine Community-Seite, in der viele Leute sehr tief in der Materie stecken. Es wird viel diskutiert und gefachsimpelt. Daher haben wir schon länger an Konzepten überlegt, für bestimmte Anlässe den Fans mehr zu bieten. Dabei wollten wir bewußt ein eigenes, sich von der normalen Seite abgetrenntes Layout haben, um Platz für Bilder, Videos, Statistiken und andere Spielereien zu haben.
Dabei haben wir zwei Frontendentwickler (mit meinem tollen Kollegen Daniel Puscher) sehr eng mit den Redaktionen der Specials zusammengearbeitet. Die Ideen wurden gemeinsam entwickelt, um die jeweils beste Art und Weise zu finden, die Informationen und Daten aufzubereiten. Das war echte Teamarbeit. Ich war auch für das generelle Design und Layout zuständig. So entstand erst das Dossier zum Marvel-Universum noch als Testballon. Mit der Erfahrung daraus entwickelten wir dann meine beiden Lieblinge James Bond – Der größte Superheld der Filmgeschichte in Schwarz und Gold sowie für gamespilot das etwas dreckige und postnukleare Fallout 101 - Alles, was ihr über Fallout wissen müsst. Schaut sie euch an.
Mit der Veröffentlichung war es auch mein letzter Arbeitstag. Und trotz Wehmut und einer Träne kann ich trotz mit Recht und mit Stolz sagen, auf einem echten Höhepunkt gegangen zu sein. Vielen Dank liebe Moviepiloten. Es war toll mit euch.
EnthusiastiCon: Was uns am programmieren begeistert. und wie mich Improtheater zu einem besseren Entwickler macht.
![]()
Die Wikimedia ruft zur EnthusiastiCon. Die Konferenz findet vom 19.-21. Juni 2015 in Berlin statt. Eine wirklich schöne Idee für eine Konferenz: es dreht sich um Begeisterung. Und es soll von Entwicklern für Entwickler sein. Dabei ist jeder Vortrag nur 10 Minuten lang - was ein interessanter Ansatz und auch eine harte Vorgabe für uns Sprecher ist.
Es gibt verschiedene inhaltliche Sektionen:
- Clever hacks!
- Brainy stuff!
- Our craft and us
- Building things with Open Data
- Deep Relationships & Meaningful code
Ich verbinde meine beiden Leidenschaften und spreche zum Thema: "How improv theater makes me a better developer" (Panel "Our craft and us"). Denn Impro spielen und Entwickler (im Team) sein haben eine Menge gemeinsam. Ihr werdet es hoffentlich sehen und hören, also kommt vorbei.
UPDATE: Diese Tweets von SourceCodeBerlin haben einige Punkte sehr schön getroffen:
There are Similarities between improv theatre and programming @macrone #EnthusiastiCon
— SourceCodeBerlin (@SrcCodeBerlin) 20. Juni 2015
Improv theatre comes out of nothing and turns into magic, just like programming said @macrone #EnthusiastiCon
— SourceCodeBerlin (@SrcCodeBerlin) 20. Juni 2015
Audience connect with us through feedback during the process of programming a product, just like in improv theatre @macrone #EnthusiastiCon
— SourceCodeBerlin (@SrcCodeBerlin) 20. Juni 2015
If we are positive programmers then we are much more productive said @macrone #EnthusiastiCon
— SourceCodeBerlin (@SrcCodeBerlin) 20. Juni 2015
Imprint: Die Grafik ist von Sven Sedivy - CC-BY-SA 4.0
Teamwork-Skills für IT-Professionals

IT-Professionals sind nach wie vor heiß begehrt und finden häufig ohne größere Schwierigkeiten einen Job. Eine Umfrage aus dem Jahr 2013 besagt, das Entwickler*innen trotzdem sehr daran interessiert sein sollten, ihre sozialen Fähigkeiten zu verbessern.
2013 fand eine Umfrage unter 2.300 Chief Information Officers (CIOs - also Leitern von IT-Departments) statt, deren Unternehmen mehr als 100 Mitarbeiter in den USA aufweisen.
Dabei gaben 30% der CIOs an, dass bei Neueinsteiger*innen 30% zu geringe technische Fähigkeiten und 17% ungenügende Soft-Skills und Teamfähigkeit mitbringen. Trotzdem sei ein Großteil der Jobeinsteiger*innen gut qualifiziert und direkt beim Arbeitsbeginn effektiv einsetzbar. Um so erstaunlicher war, das 63% der IT-Leiter angaben, in diesem Jahr keine Neueinsteiger*innnen einstellen zu wollen.
"IT Personalleiter suchen Kandidaten, die nicht nur technische Fähigkeiten mitbringen, sondern auch Deadlines halten und gut mit Kunden und Kollegen zusammenarbeiten können," sagt John Reed, Senior Executive Director bei Robert Half Technologies, der die Umfrage durchführte. "Neue IT-Absolventen können sich auf dem Job-Markt hervorheben, wenn sie Scharfsinn für's Geschäft und solide zwischenmenschliche Fähigkeiten demonstrieren können."
Reed sagt, IT-Worker können ihre Chancen, einen Job zu bekommen und zu behalten, deutlich erhöhen, wenn sie sich auf folgende Bereiche fokussieren:
Kommunikation: Es scheint offensichtlich, dass die Fähigkeit, sich schriftlich und mündlich auszudrücken, eine Grundvoraussetzung ist. Dennoch bringen nicht alle IT-ler diese Fähigkeit mit. Zu ihr gehört auch, gegenüber Nicht-Experten nicht unverständlich in Fachtermini zu sprechen.
Konfliktlösung: In jeder noch so gut funktionierenden Gruppe gibt es auch mal Konflikte. Wer dabei ruhig und besonnen agiert und für alle akzeptable Kompromisse finden kann, hat deutliche Pluspunkte.
Teamwork: Hilfe für einen Kollegen bei einem wichtigen Projekt anzubieten, ist ein Zeichen für einen starken Zusammenhalt innerhalb des Teams.
Diplomatie: Ein professioneller Umgangston in der Kommunikation mit Kollegen und Kunden, sowohl mündlich wie schriftlich, sind elementar - ebenso wie die Fähigkeit, auch einmal den Mund zu halten, wenn man gerade frustriert oder wütend ist.
Viele dieser Fähigkeiten sind erlernbar. Übungen aus dem Improvisationstheater bieten sich an, um in einer geschützten Gruppe an diesen Themen zu arbeiten. Und das macht dabei auch noch Spaß, denn so lernt es sich viel besser. Claudia Hoppe und ich bieten am 21. und 22.2.2015 einen Kurs an: Kollaboratives Spiel für IT-Professionals, in dem einige dieser Fähigkeiten erleb- und erlernbar werden.