Webdesign 3
Redesign der c-atre Webseite

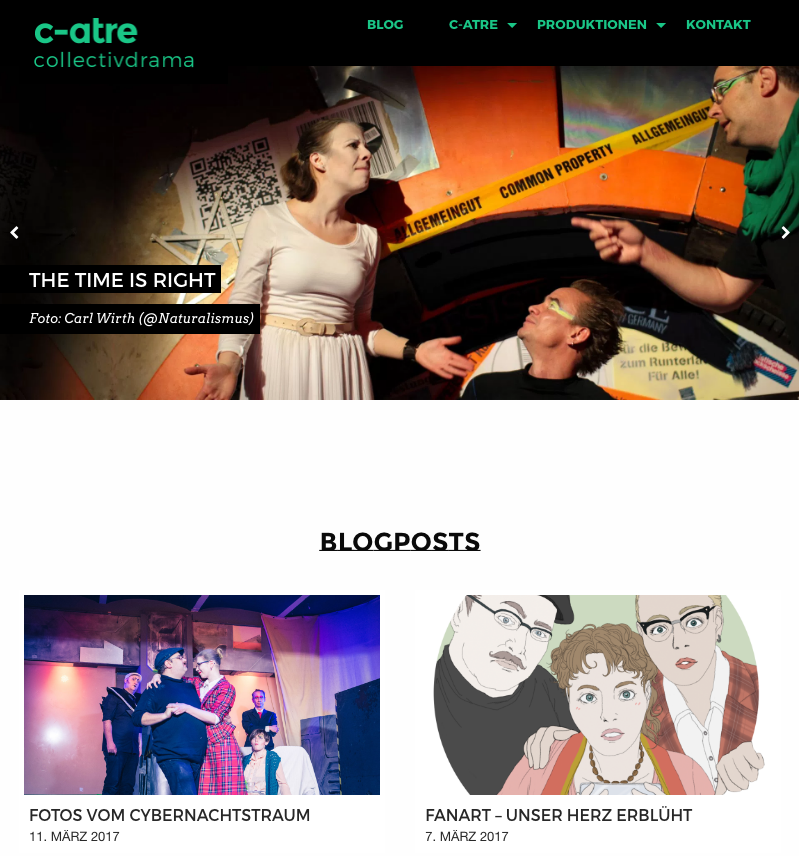
Das c-atre collectivdrama hat vor 14 Tagen erfolgreich die dritte Produktion gestemmt: "Ein Cybernachtstraum". Inzwischen sind da etwa 20 Personen involviert, die alle auf ein Ziel hinarbeiten. Und so schön wie die Aufführung sollte nun auch die Webseite werden. Und das ist das Ergebnis: https://c-atre.de/.
Die Idee hier ist eine eher neutrale Fläche zu bieten, denn die einzelnen Stücke kommen jeweils auch noch mit eigener Gestaltung. Es liegt ein Wordpress dahinter, ein sehr einaches Foundation-basiertes Childtheme und Cornerstone als Pagebuilder. Das ist inzwischen mein persönliches Lieblingssetup für Wordpress.
Das c-atre existiert seit 2012 - mit Pausen. Und in der Zeit und die vielen aktiven Organisator*innen kommt ein beachtlicher Output zustande, der auch gut in der Webseite sichtbar ist. Und so ist eine Webseite einer freien Gruppe natürlich immer ein Blick auf das Team. Dieses Projekt verbindet 3 meiner Leidenschaften: Theater, Science Fiction und Nachhaltigkeit durch freien Zugriff auf Information. Ich bin sehr froh, zu dieser tollen Gruppe Menschen zu gehören.
Meine Projekte-Seite

Schuster tragen die schlechtesten Schuhe heißt es. Bei mir ist was Wahres dran - ich kümmere mich eher selten um meine Webseite, wo meine Arbeiten zu sehen sind. Schon lange bin ich sehr froh, einfach auf den Blog umgestellt zu haben, und dank den Ironbloggern passiert da ja auch regelmäßig was.
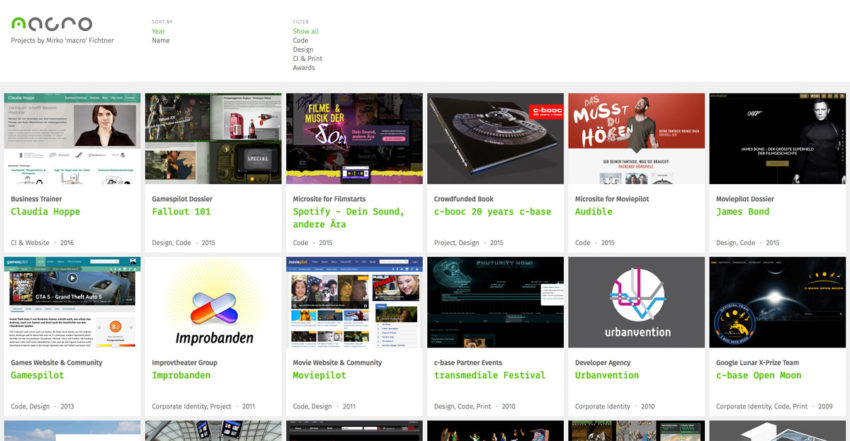
Um aber mal dem entgegenzuwirken habe ich kurzentschlossen diese Seite gebaut: https://macrone.de/projects/. Und ja es ist nicht perfekt - Mobile könnte etwas Schliff vertragen, das durchbrowsen bei geöffneter Vorschau mach ich demnächst, das ein oder andere Feature ... ihr wisst schon.
Und es ist nur ein Teil meiner Projekte - was auch Absicht ist. Fokus statt Masse, und so gehe ich gut mit eurer und meiner Zeit um. Manches muss vielleicht eher im Spiegel der Zeit gesehen werden, anderes hat längere Haltbarkeit bewiesen. Schön finde ich alle noch. Wenn ihr Lust habt klickt gern mal rauf.
Das HTML Select-Element: Styling mit pure CSS. Mit SVG und großer Unterstützung älterer Browser.
 Hier beschreibe ich das Styling des Select- und Option Elements mit reinem CSS - soweit es im Moment geht. Dabei kommen SVG, Browserweichen und Conditional Comments für maximale Compability zur Anwendung. Hier erstmal das fertige Beispiel inklusive Code zum ansehen:
Hier beschreibe ich das Styling des Select- und Option Elements mit reinem CSS - soweit es im Moment geht. Dabei kommen SVG, Browserweichen und Conditional Comments für maximale Compability zur Anwendung. Hier erstmal das fertige Beispiel inklusive Code zum ansehen:
Generelle Herangehensweise an Formelement-Styling
Das Styling von Form-Elementen ist im Grunde ein alter Hut. Es gibt zwei grundsätzliche Richtungen - das Styling per CSS der originalen Formelemente oder der Nachbau mit Javascript. Spätestens seit die mobilen Geräte auftauchten, stellte sich der Nachbau als relativ schwierig heraus. Continue Reading



